Simple Addition program jQuery
Simple Addition Program Using jQuery
In the following example is the very simplest addition program using jQuery, jQuery is the framework of javascript, jQuery is the plugin created using pure javascript code. The jQuery can easy to do to program.
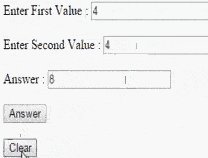
First we need to create three text boxes one for first number second one for second number and thired for show the sum of two numbers.
Sum of two number Using Javascript
Creating text box
The text box is the basic element in html, it is very simple to remember and create.
syntax
Example
The id is unique, all html element should have different unique id value.
Creating the button
The button also one of the very important html element, it can do some action while clicking or other action.
syntax
onclick is one of the event, it indicate when the user click on the "Sample button" button the call_fun() will call.
Get the textbox value using jQuery
jQuery have a simple method for getting the textbox value using textbox id.
syntax
id - the text box id value.
Example
parseInt
The parseInt is used to convert the string or other value into number, when we get the value from the text box it is in string format, so if we trying to add the value without convert to integer value it just add the value as string (35+66=3566), so we must convert it to integer.
syntax
Example
Example Program:- (Editor)

Editor is Loading...
Advertisement
In the following example is the very simplest addition program using jQuery, jQuery is the framework of javascript, jQuery is the plugin created using pure javascript code. The jQuery can easy to do to program.
First we need to create three text boxes one for first number second one for second number and thired for show the sum of two numbers.
Sum of two number Using Javascript
Creating text box
The text box is the basic element in html, it is very simple to remember and create.
syntax
<input type="text">Example
<input type="text" id="txt1">The id is unique, all html element should have different unique id value.
<input type="text" id="txt1">
<input type="text" id="txt2">
<input type="text" id="txt3">Creating the button
The button also one of the very important html element, it can do some action while clicking or other action.
syntax
<input type="text" value="Sample button" onclick="call_fun();">onclick is one of the event, it indicate when the user click on the "Sample button" button the call_fun() will call.
Get the textbox value using jQuery
jQuery have a simple method for getting the textbox value using textbox id.
syntax
$("#id").val();id - the text box id value.
Example
var tvalue=$("#txt1").val();parseInt
The parseInt is used to convert the string or other value into number, when we get the value from the text box it is in string format, so if we trying to add the value without convert to integer value it just add the value as string (35+66=3566), so we must convert it to integer.
syntax
parseInt(string value);Example
var ivalue=parseInt("56");Example Program:- (Editor)

Editor is Loading...
Advertisement

Post a Comment for "Simple Addition program jQuery"